prompt-user-to-confirm-their-data
You must display the user's credential data to them and have them confirm it's correct. The credential data is contained in credentials in the 1ClickEntity from the API response. You don't need to display any metadata (contained in metadata in the 1ClickEntity) though you can choose to if it's relevant.
You may not store a user's credential data if they don't confirm it. This is a compliance requirement. We will not approve your integration if you don't abide by it.
- Transparency: By displaying the user's data to them, you ensure they're aware of what data you've received about them.
- Accuracy: Although Verified provides very high quality data, we can never guarantee all data will be perfectly accurate. By having the user confirm their data, you can better avoid inaccuracies. Depending on your use case, you may want to give the user the ability to edit their data.
We recommend that you:
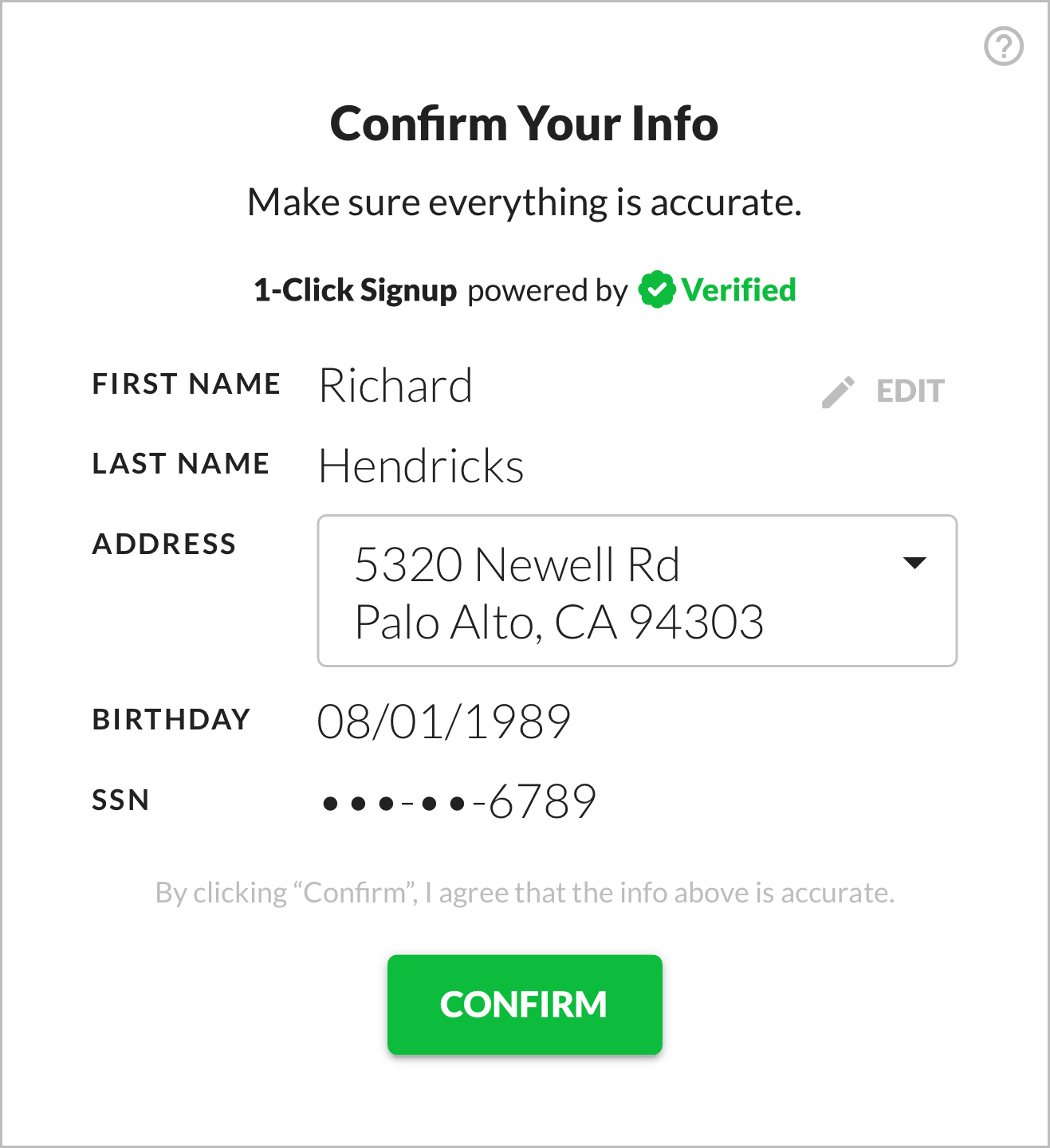
- Use a static display for view mode
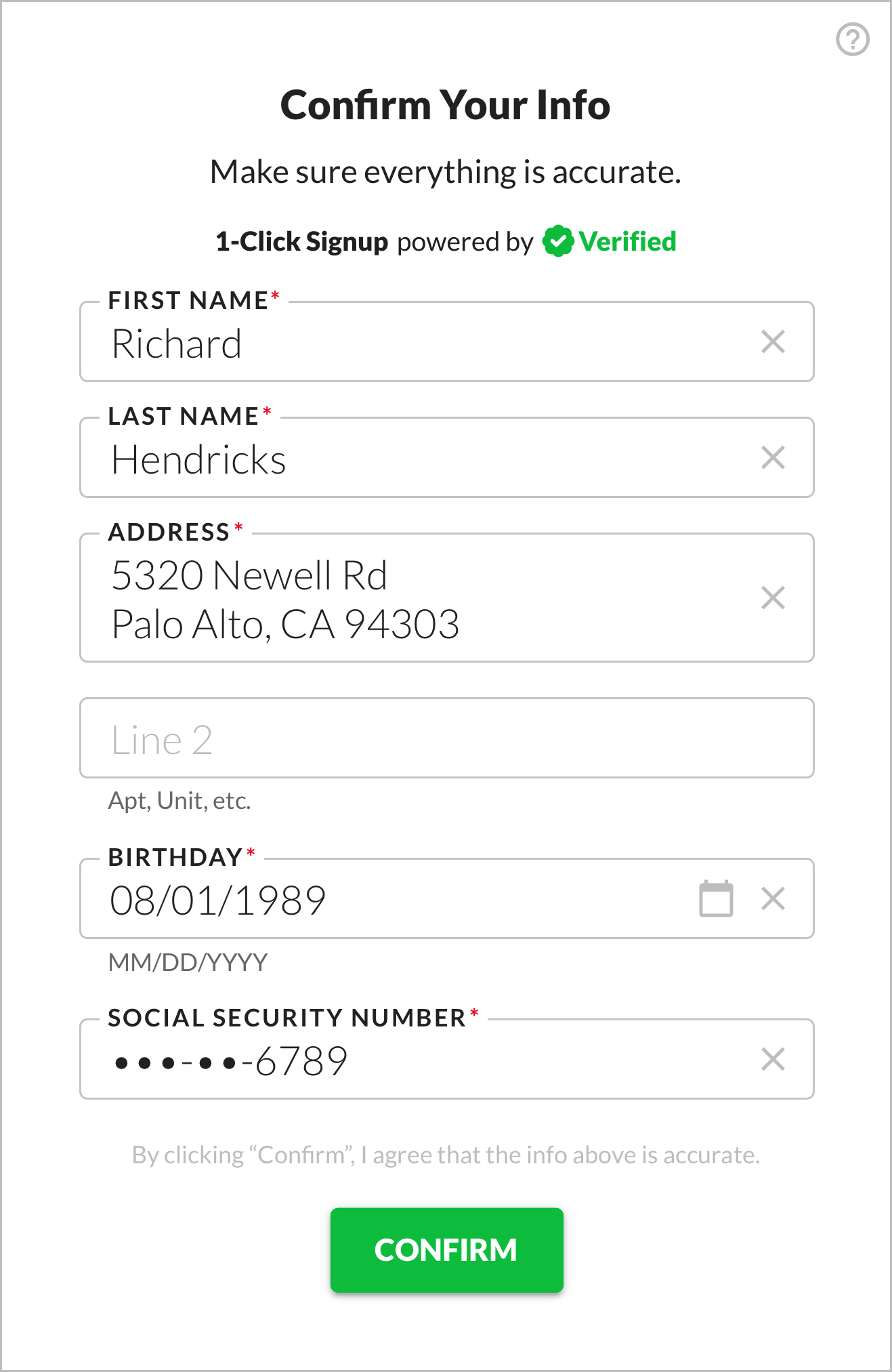
- Use a form with autofilled inputs for edit mode
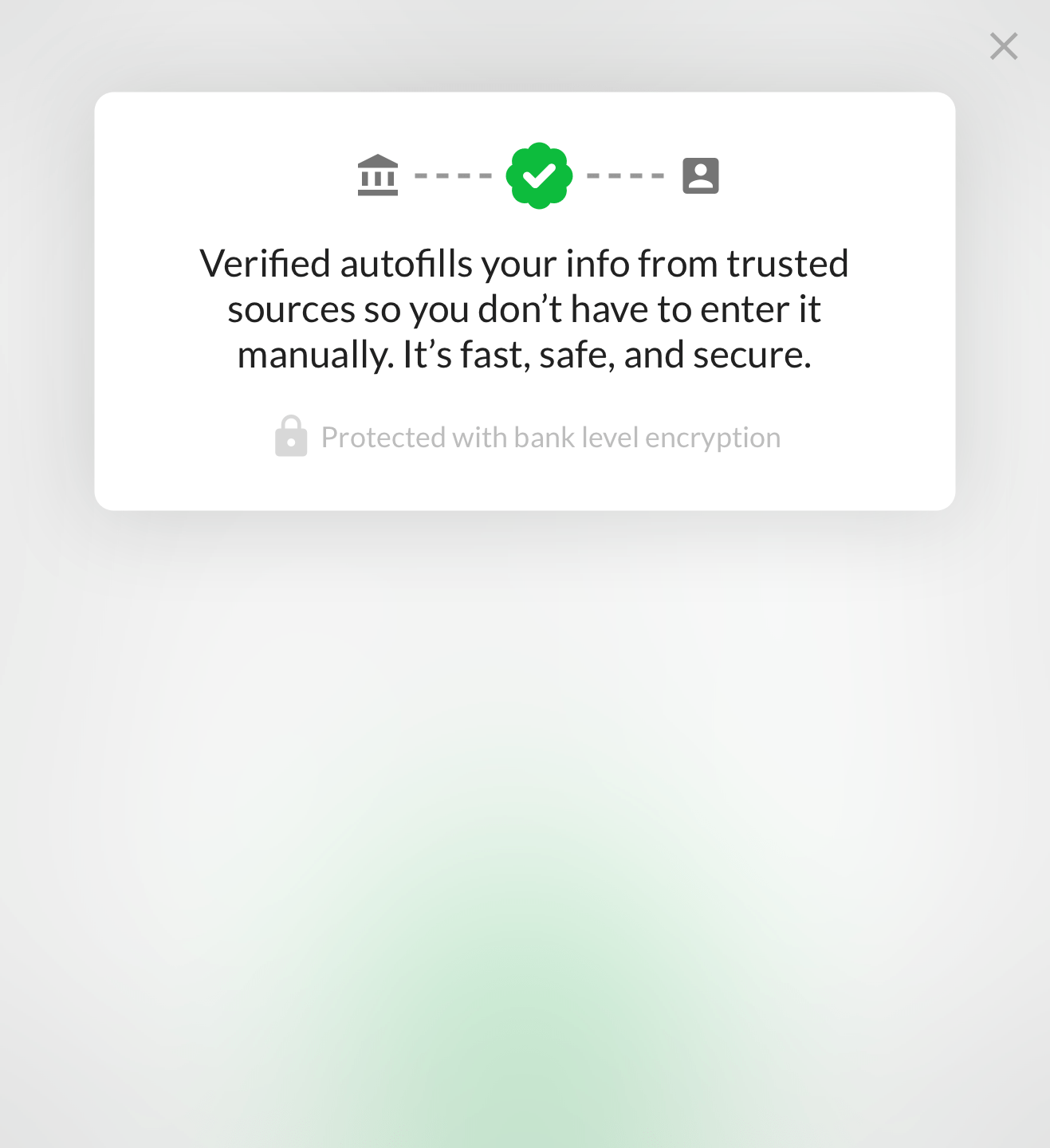
- Include information about where the data comes from
(See the Info screen of our User Experience guide for full details.) Here's an example:
 Static display for view mode, question mark button to see information about where data comes from
Static display for view mode, question mark button to see information about where data comes from
 Form with autofilled inputs for edit mode, question mark button to see information about where data comes from
Form with autofilled inputs for edit mode, question mark button to see information about where data comes from
 Information about where data comes from
Information about where data comes from
a. Use a static display for view mode.
In edit mode, we recommend that you display the user's data statically and show an edit button that lets them go into edit mode.
If you receive multiple credentials of a given type (for example Address), you can display a dropdown of options. If the user goes into edit mode, you should use the selected value in the dropdown to autofill an input for that credential type.
b. Use a form with autofilled inputs for edit mode.
In edit mode, we recommend that you display the user's data using a form with autofilled inputs.
You can enable or disable each input depending on whether you want the user to be able to edit the data it contains. The upside of allowing the user to edit data is that it allows them to correct any inaccuracies. The downside is that user input isn't verified and may make fraud more likely.
We require you to mask Social Security Numbers because they're particularly sensitive:
- Mask the first 5 digits server side, so the client only displays the last 4 digits.
- If you allow the user to edit the SSN, clear the entire value when they start editing, so they don't just edit the last 4 digits.
c. Include information about where the data comes from.
Including some information about where the data comes from helps users understand the magic of 1-Click Signup and feel comfortable with it. We recommend this language:
Verified autofills your info from trusted sources so you don’t have to enter it manually. It’s fast, safe, and secure.
The most common inaccuracy is an outdated address. We keep user addresses up to date as much as possible, but if the user has moved very recently, we may not yet have their current address.
Less commonly, a user may have an outdated name, if they've recently had it legally changed and we haven't yet updated it.
Some data points, like birth date and SSN, should never change, but it's still possible (in very rare cases) for these to be inaccurate. So, if having perfectly accurate data is crucial for your use case, we recommend that you have users confirm it.