include-graphic-and-legal-language
Currently, we only support US mobile phone numbers. You'll need to pass these to our API in E.164 format. This is the +1 country code with a 10-digit subscriber code appended to it, for example +10123456789.
We're able to source verified data for about 95% of these phone numbers. If we can't source data, you can take the user through your normal signup flow.
You'll also need to:
Here's a full example:
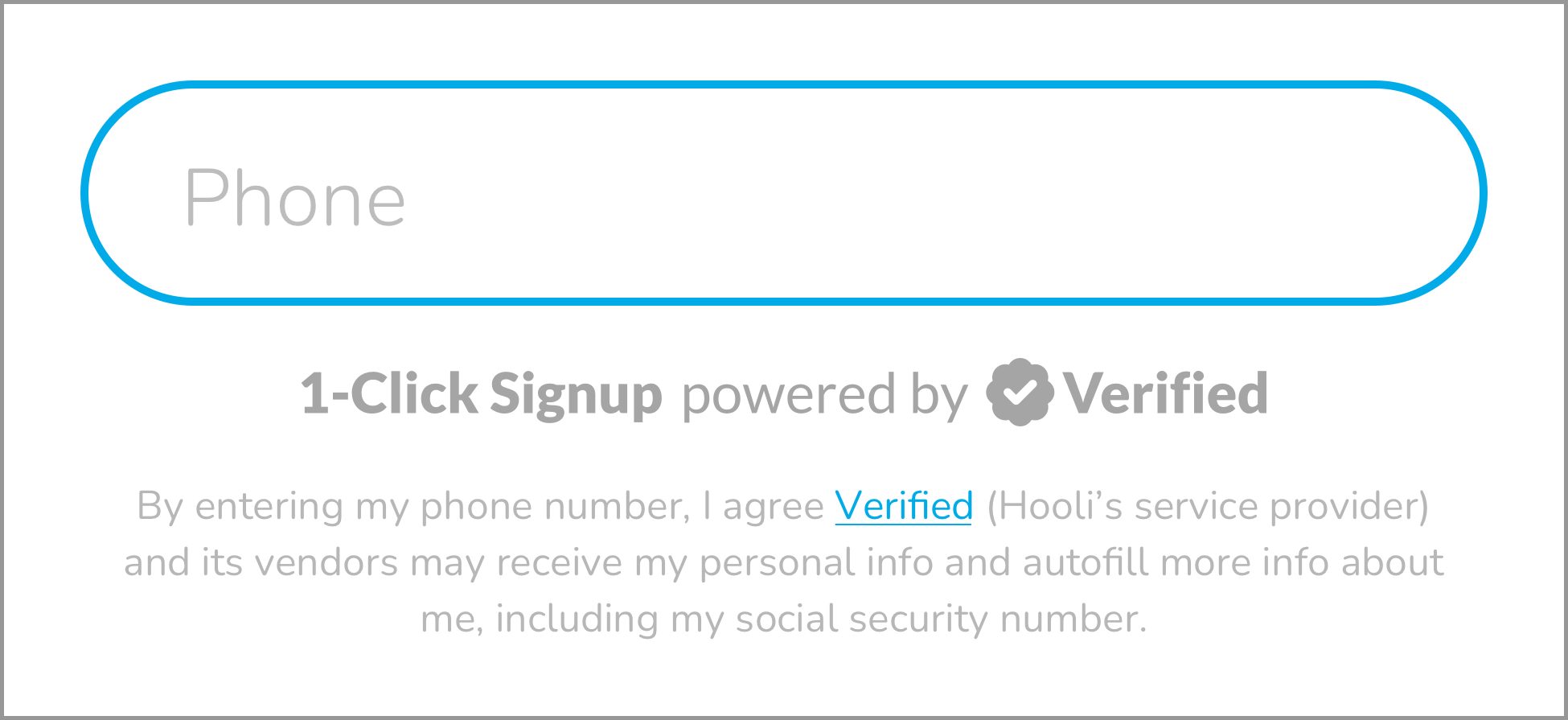
 Hooli uses a phone number input, and they include a gray variant of the "powered by" graphic and Verified legal language.
Hooli uses a phone number input, and they include a gray variant of the "powered by" graphic and Verified legal language.
a. Include "powered by Verified" graphic.
We require you to include a graphic that says "1-Click Signup powered by Verified". This helps the user understand they're about to go through a 1-Click Signup flow — and motivates them to do so, since a 1-click experience is always best!
The graphic should be placed just below the trigger you use to start the 1-Click Signup flow. Usually, this is a phone number or birth date input or a button.
We provide several variants of the graphic, in both SVG and PNG format. Choose the one you prefer and that best fits the background color of your application.
"Powered By Verified" Graphics
Signup
Green:

Black:

Gray:

White:

Login
Green:

Black:

Gray:

White:

Verify
Green:

Black:

Gray:

White:

Apply
Green:

Black:

Gray:

White:

Access
Green:

Black:

Gray:

White:

AutoFill
Green:

Black:

Gray:

White:

b. Include Verified legal language.
Regulations require that users give informed consent, so you must our legal language where you start the 1-Click Signup flow. It can be included alongside or as part of other legal language you already use, but it must be displayed to the user and not just included in terms you link out to.
Use this language:
By
{taking this action}, I agree that Verified ({Brand Name}’s service provider) and its vendors may receive my personal info and autofill more info about me, including my social security number.
- Replace
{taking this action}with the action the user will take to start 1-Click Signup. For example:- If you use a form with a phone number input that autosubmits, we recommend using "entering my phone number".
- If you use a Continue button, we recommend using "clicking Continue".
- Link "Verified" to https://verified.inc and make it a different color than the rest of the text, underlined, or both (so the user knows it's a link).
- Replace
{Brand Name}with your brand name.
Here's an example:
By entering my phone number, I agree that Verified (Hooli’s service provider) and its vendors may receive my personal info and autofill more info about me, including my social security number.